UA Data & Analytics Portal
Client
HCL | Under Armour
HCL | Under Armour
Background
Under Armour needed to evolve its internal culture of data driven decision making. Their Enterprise Data Management (EDM) team was facing problems with siloed data, duplicative reporting, and an inconsistent design style across various BI reporting platforms. As a consultant through HCL, I worked with their team to build an internal data and analytics portal to serve as a single source of truth for all data assets.
The primary vision was to enable users to search for reports and dashboards, request access through ServiceNow, and obtain data and analytics training.




Phase 1: Lo/Mid Fidelity Portal Mockup and Limited Prototype
User Research, Service Design, Data Ecosystem, and Service Mapping
In order to understand how data was published, accessed, and shared on a Macro level within the organization, I created a high-level data ecosystem map. This helped support conversations with departments to address questions like 'Are there blockers in data access, bottlenecks, or inefficiencies?', 'What data is your department dependent on or lacking?', 'Are there a lack of data standards?', Which external partners, and internal divisions or departments are you data dependent on?'.
The image on the above was an early iteration of the mapping, primarily focused on understanding the interdependency of divisions on one another and external partners. It classifies the level of dependency for each. I went onto working with department points of contact to add additional layers of insight to this view which included data formats, analytics tools, and cadence frequency for data dependency.
I then interviewed a sample of data analysts and key points of contact within the divisions who are responsible for the divisional reports within the enterprise to understand their current process for creating and sharing KPIs, metrics, reports, analytics, and dashboards. I went on to create a process map to document how the EDM team resolved data and analytics requests. This helped me to validate the requirements outlined by the product owner and stakeholders, as well as surface some additional insights that helped shape the direction of the project.
Wire Framing and LoFi Skinning
The first step involved designing options for the layout, navigation, features, and site architecture of the portal MVP which included the landing, reporting, dashboard, and self service pages. Beginning with content mapping, validation from the EDM team enabled me to create wireframes and I was able to talk through options with the developers and HCL project team. As I made refinements to the design, I presented new wireframes to the client. At this point, I focused on content and functionality over aesthetics. A lightly skinned mid-fidelity mockup then allowed me to build a limited clickable prototype.
Phase 2: High Fidelity Portal Mockup and Expanded Prototype



Portal Landing Page
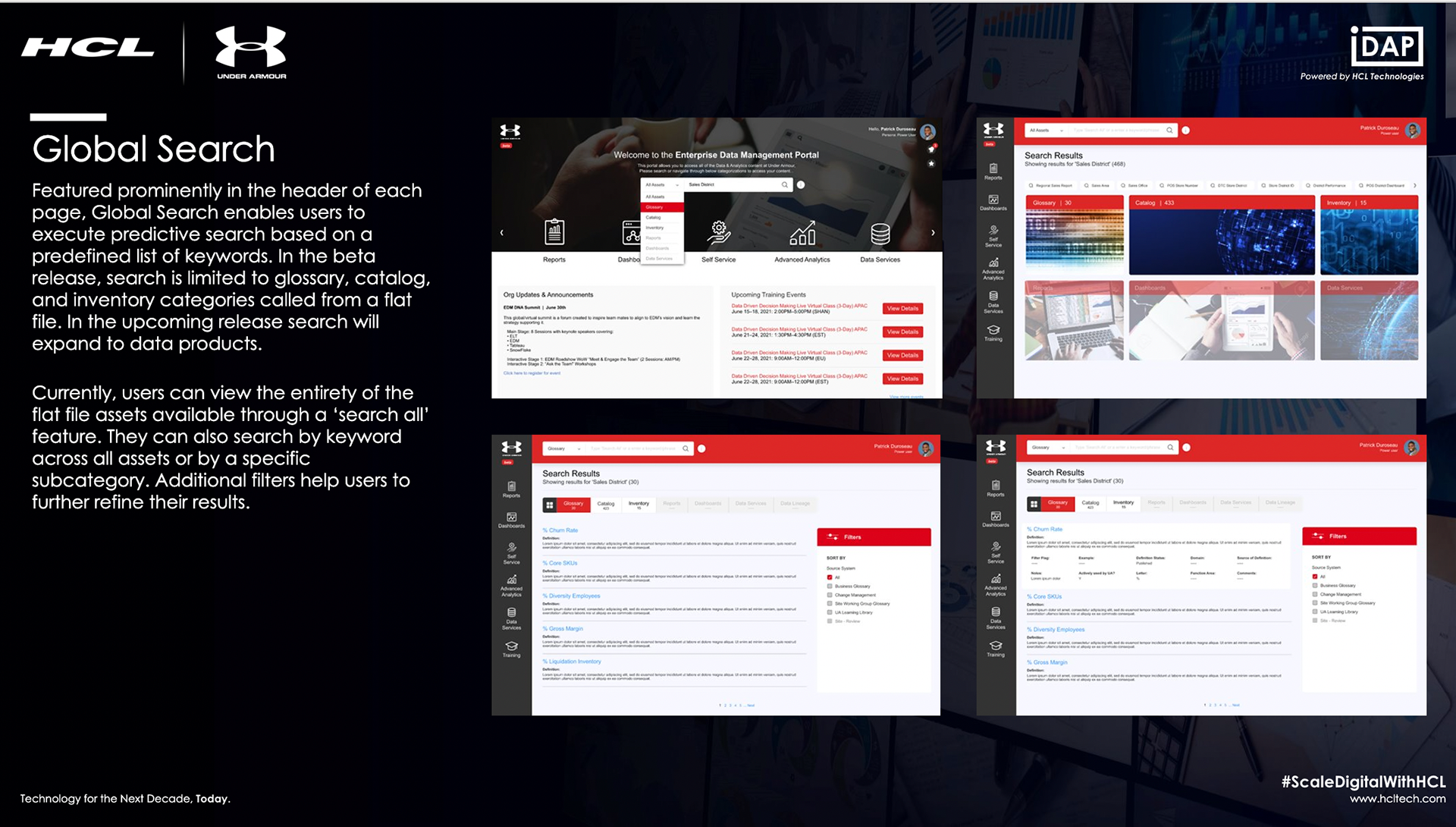
Revising the mid-fidelity mockups of Phase 1, I built out the UX/UI features for MVP critical screens. On the portal landing page, 'Global Search' enabled users to execute predictive search based on a predefined list of keywords. Search features were limited to Glossary, Catalog, and Inventory result pages.
Additional dynamic features of the landing page included Organizational Announcements and Upcoming Training Events which allowed users to signup for Portal training post launch.
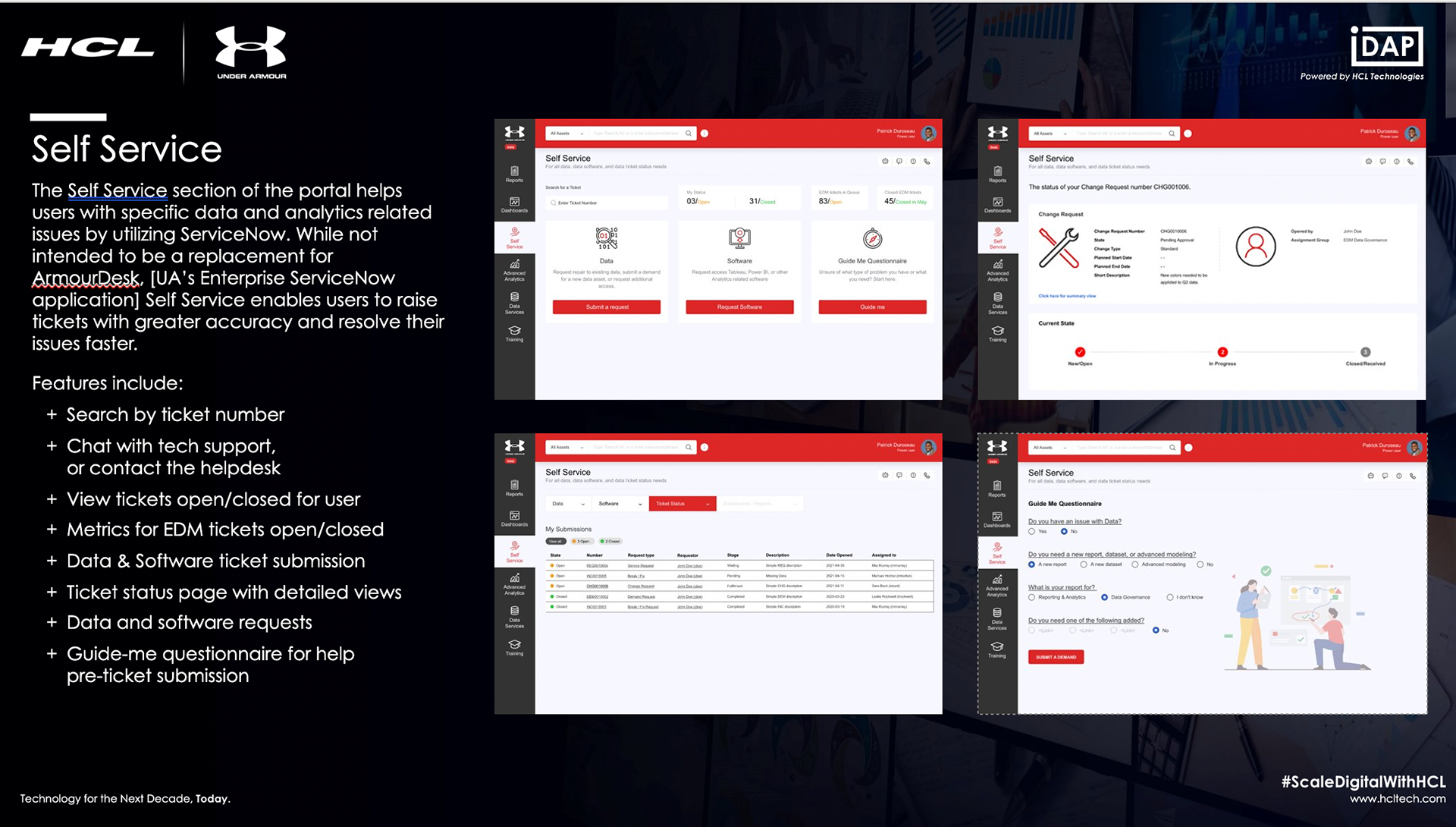
Self Service Page
The Self Service section of the portal helped users with specific data and analytics related issues by utilizing a third party SaaS ServiceNow. Features Included:
+ Search by ticket number
+ Chat with tech support, or contact the help desk
+ View tickets open/closed for user
+ Metrics for EDM tickets open/closed
+ Data & Software ticket submission
+ Ticket status page with detailed views
+ Data and software requests
+ Guide me questionnaire (wizard) for help pre-ticket submission
+ Chat with tech support, or contact the help desk
+ View tickets open/closed for user
+ Metrics for EDM tickets open/closed
+ Data & Software ticket submission
+ Ticket status page with detailed views
+ Data and software requests
+ Guide me questionnaire (wizard) for help pre-ticket submission
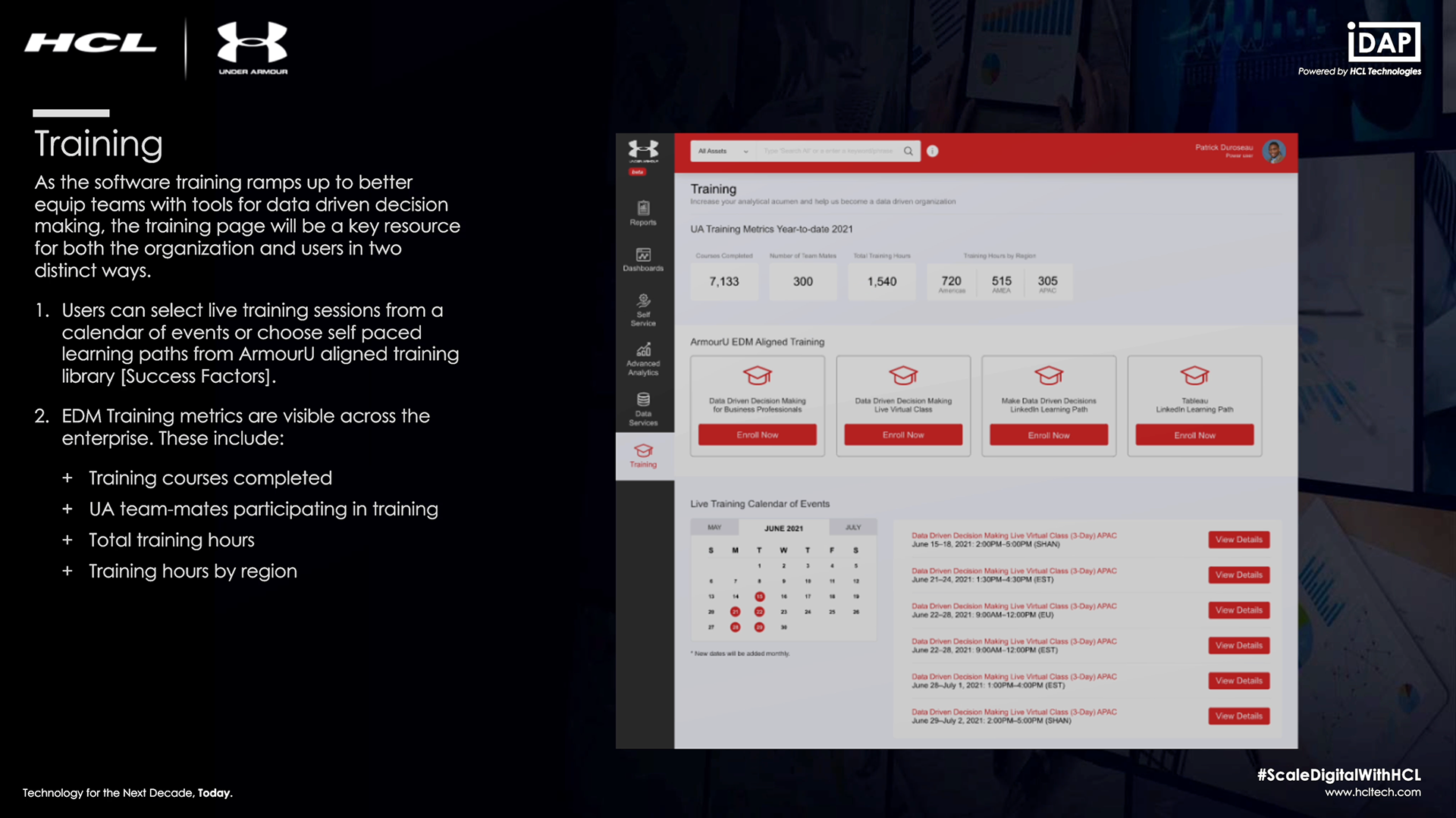
Training Page
Portal onboarding was key to better equipt teams on how to use the tool. I worked with the EDM team to create content and enable event signup by users by either selecting live training from a calendar of events or choosing from a self paced learning path.
Phase 3: Design System for Dashboards and Reports
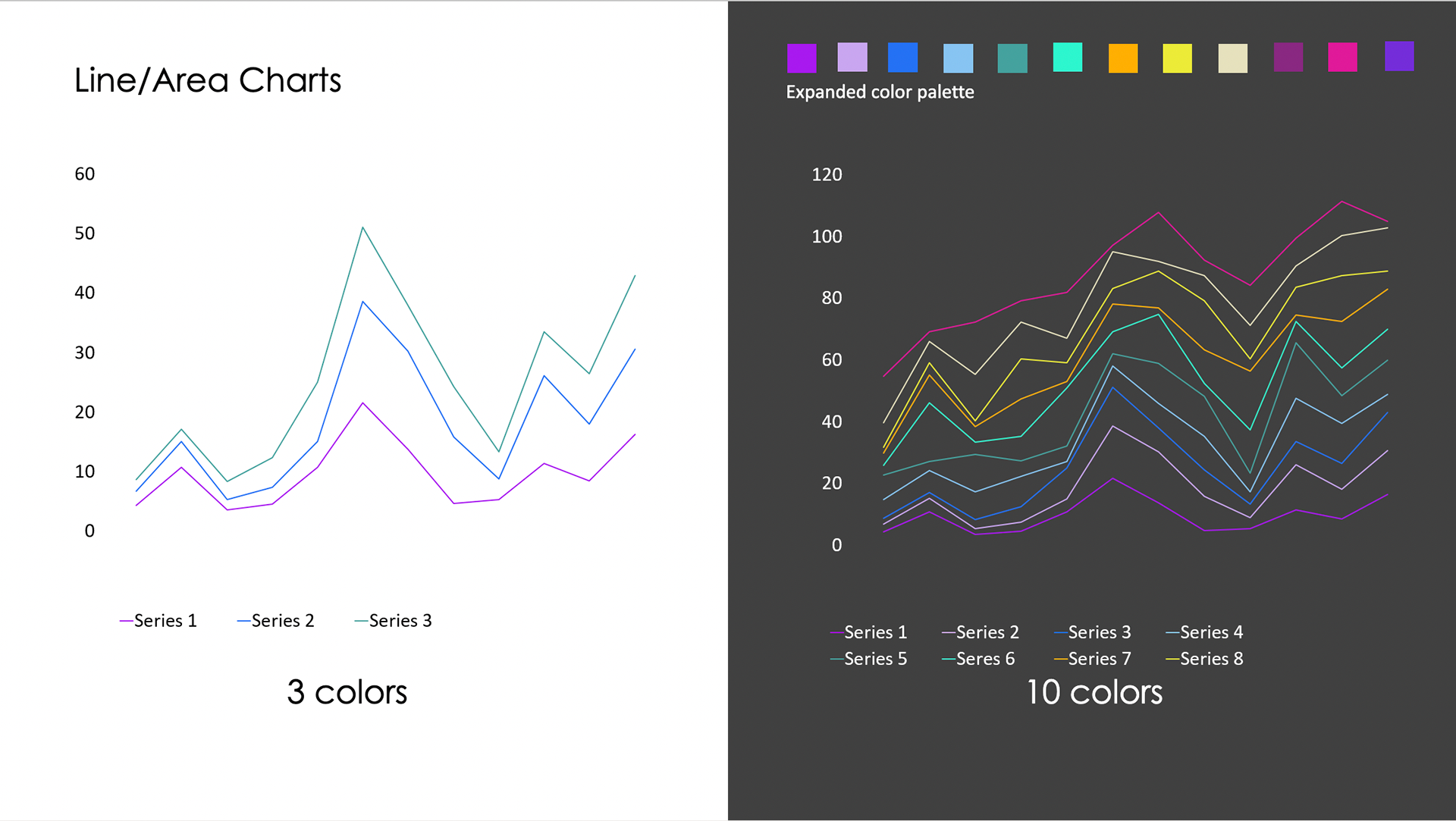
Tableau and PowerBI Templates
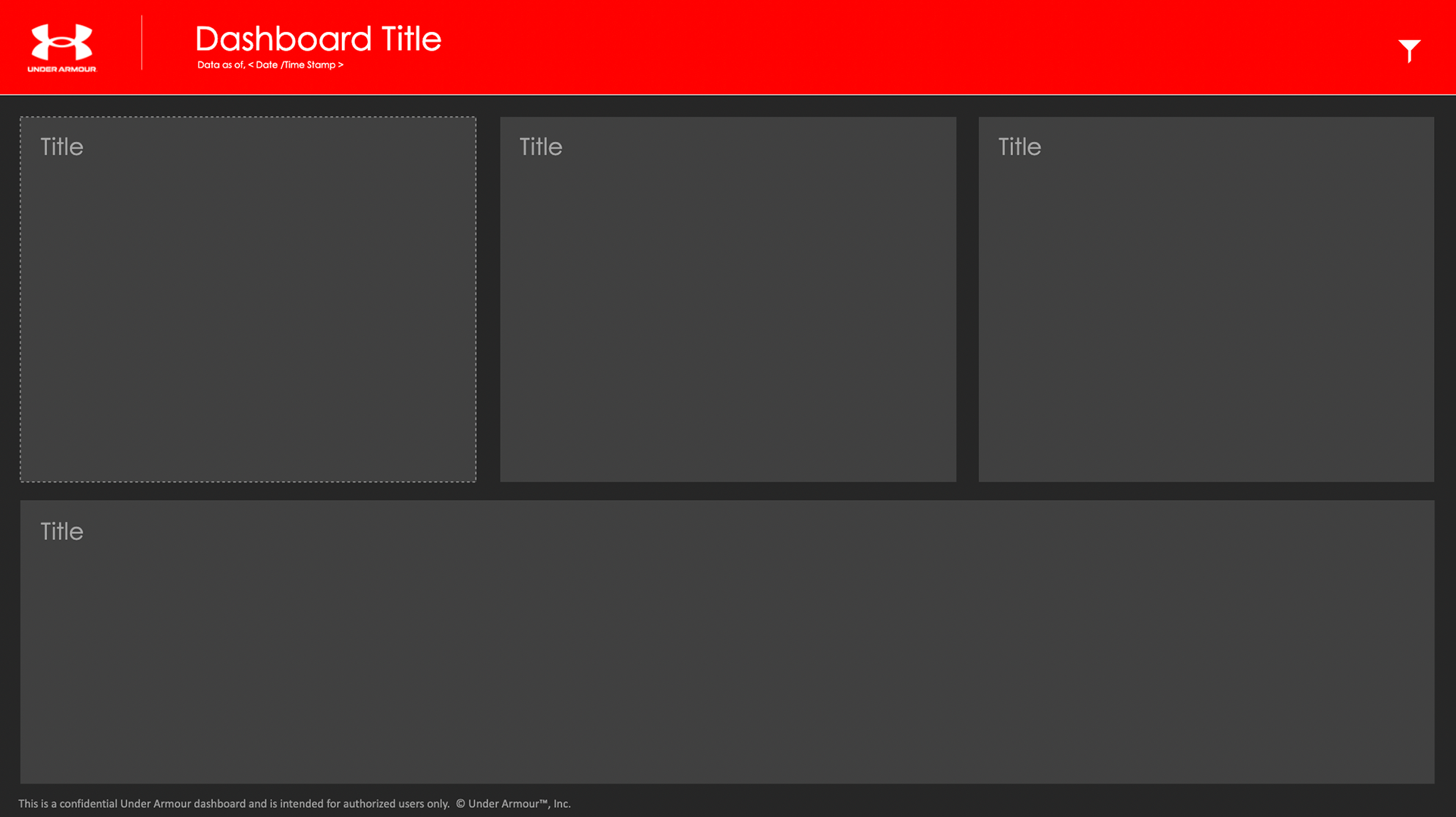
In tandem with the portal, the EDM team wanted to establish a standardized template for reports and dashboards that would align with the larger UA brand design guidelines.
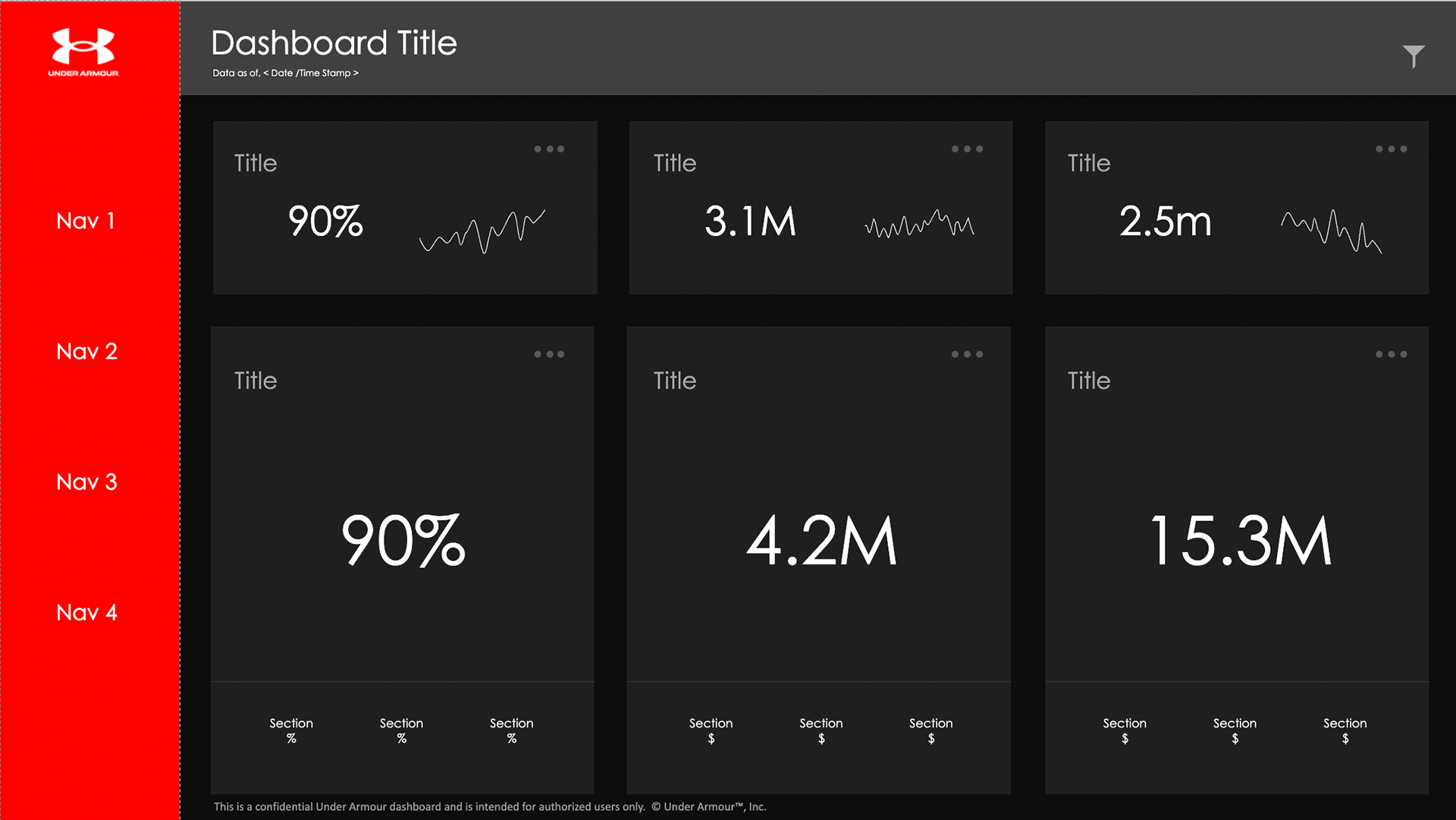
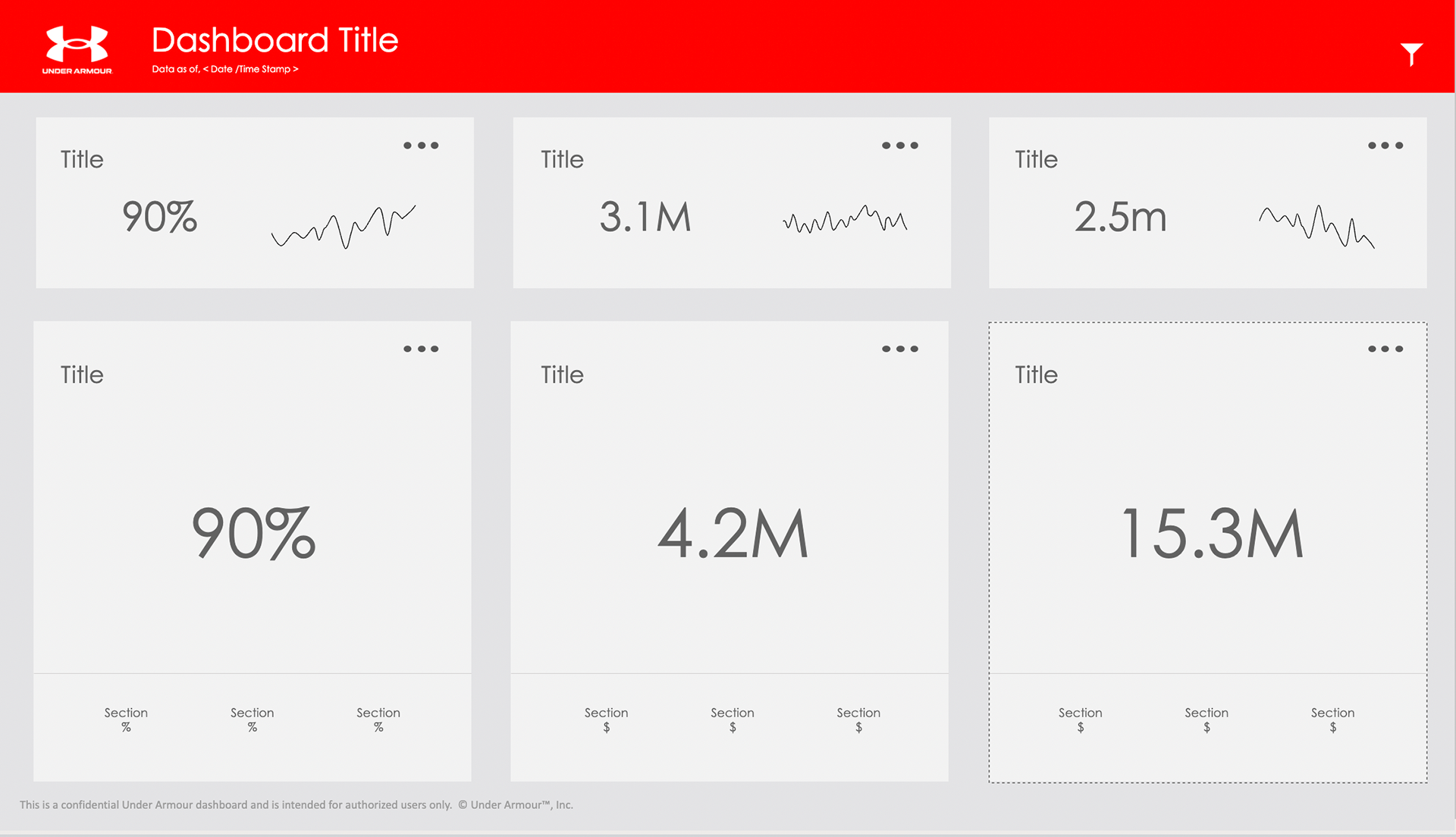
Both Tableau and Power BI templates were requested. Reviewing several of the existing reports helped to inform the general design layout for top line KPIs and metrics. Additionally, discussions with users and stakeholders uncovered a need for layout and formatting options that would provide the analysts and dashboard developers with options to best format their data and help convey insights to their audience in the clearest way possible.
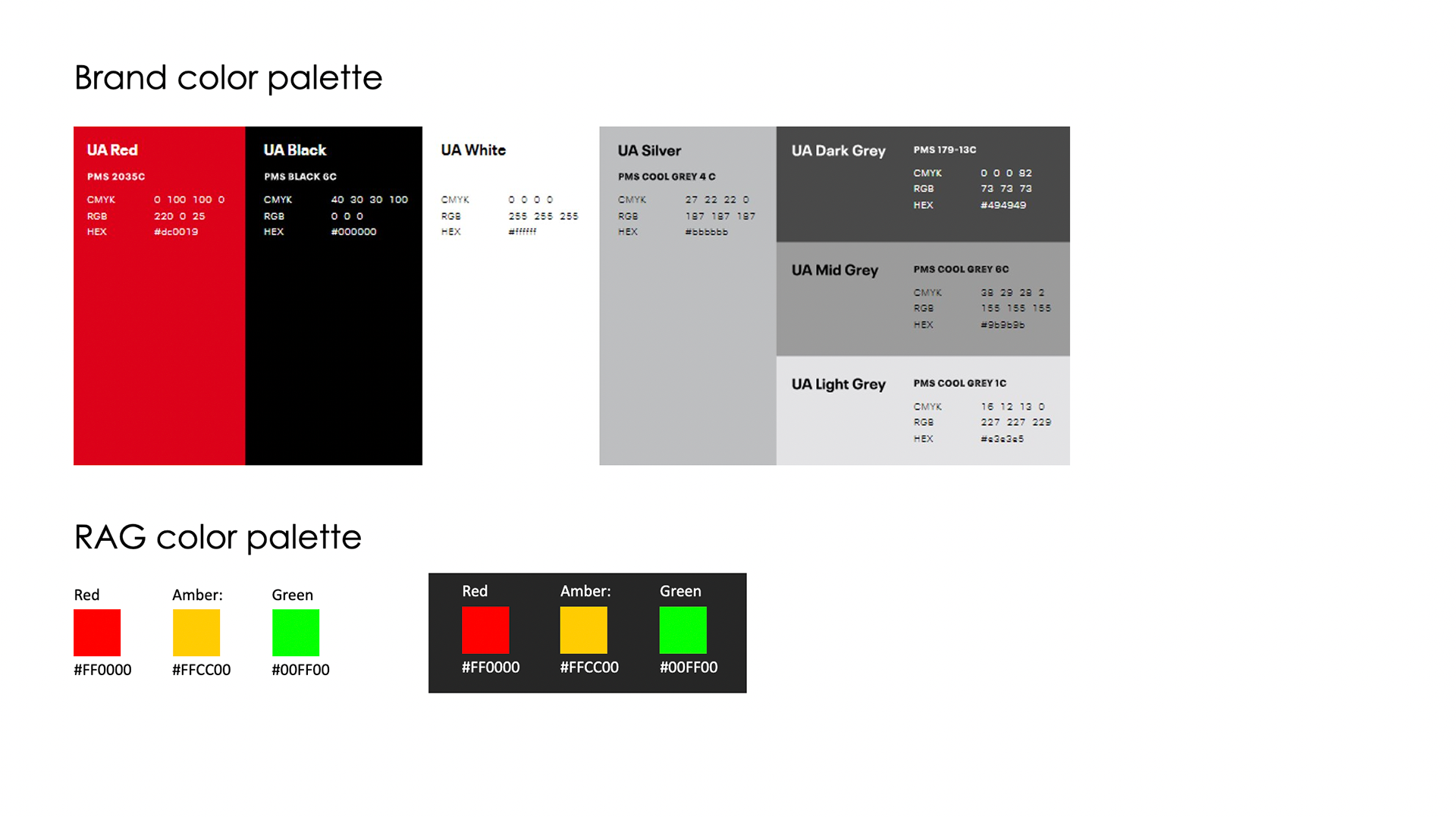
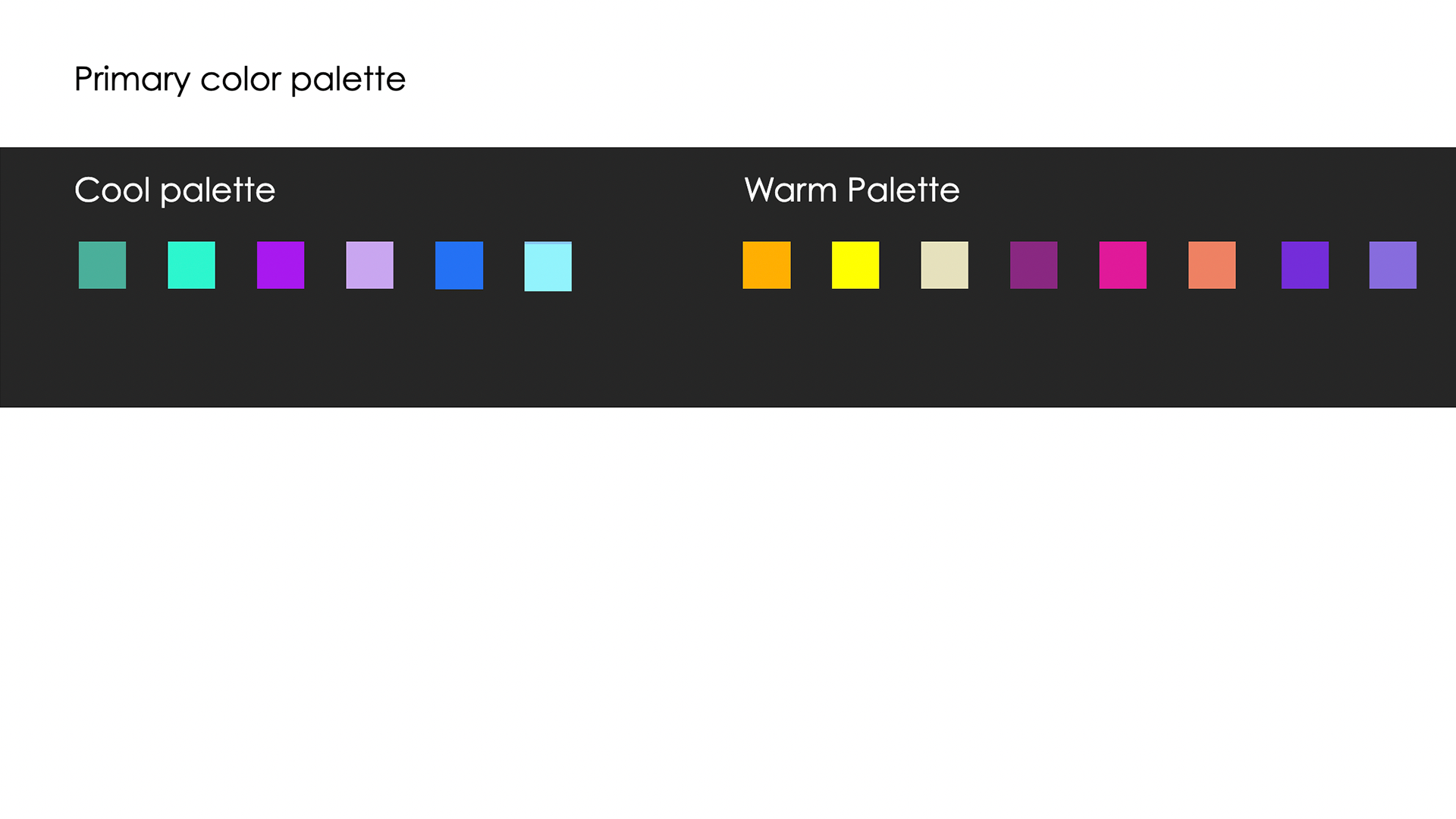
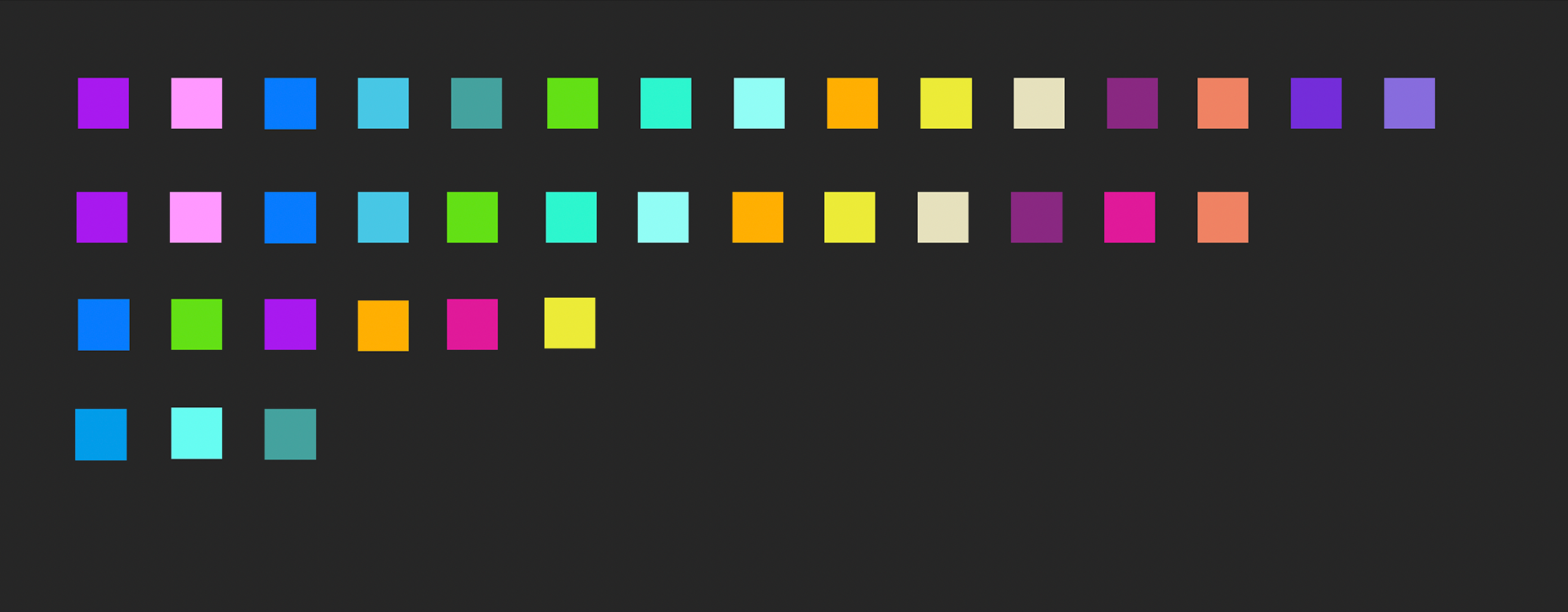
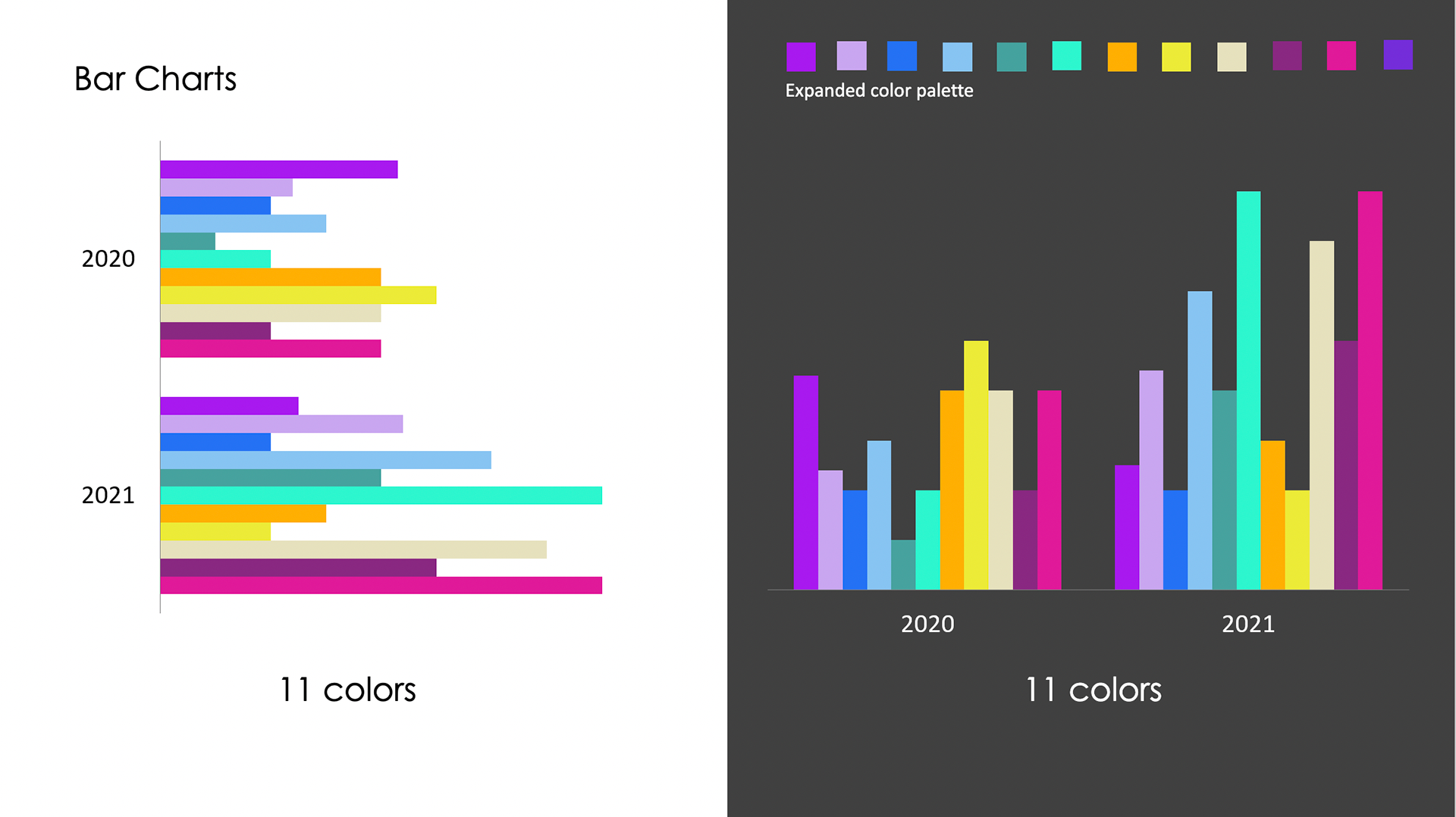
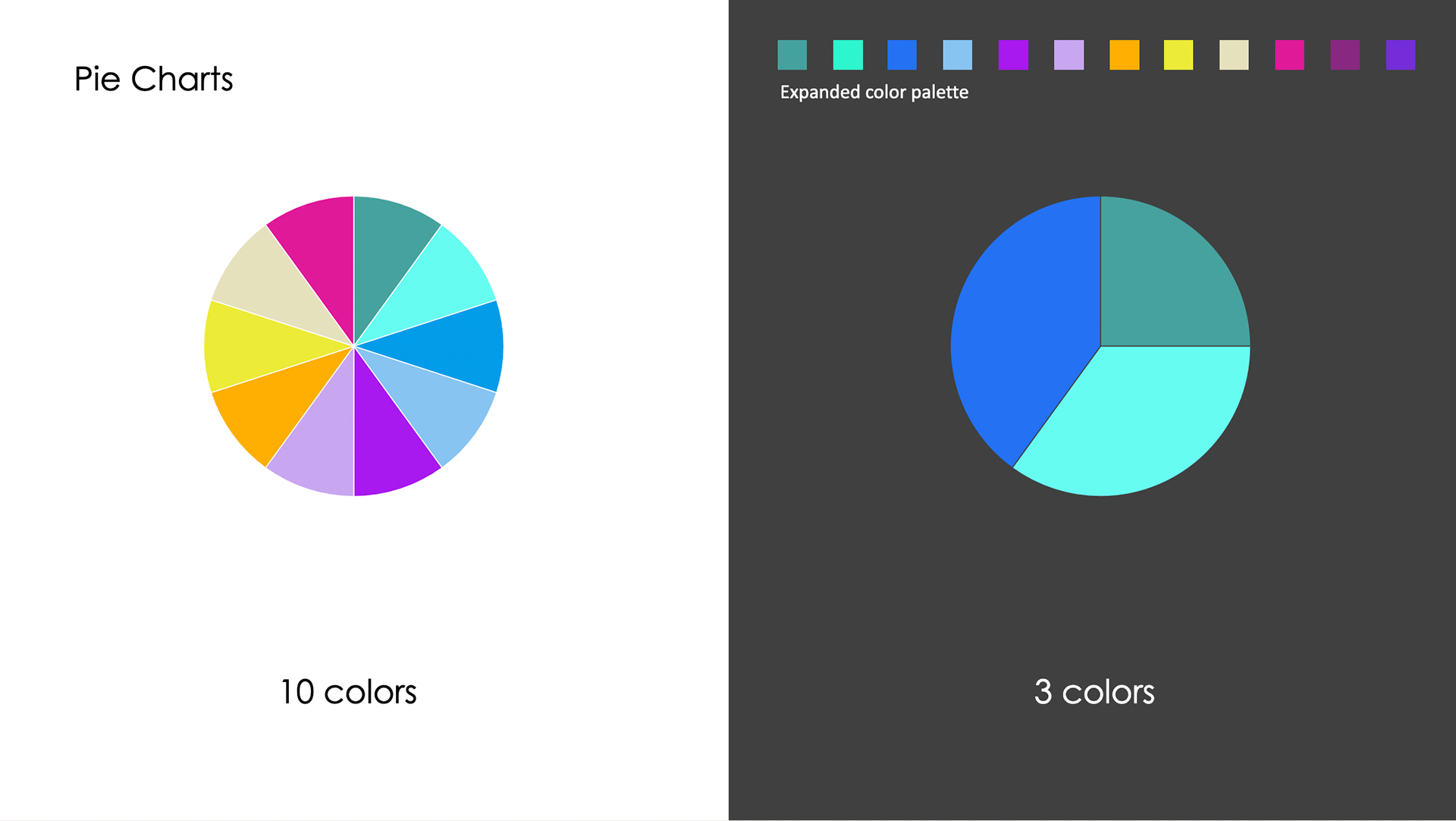
Color Palette
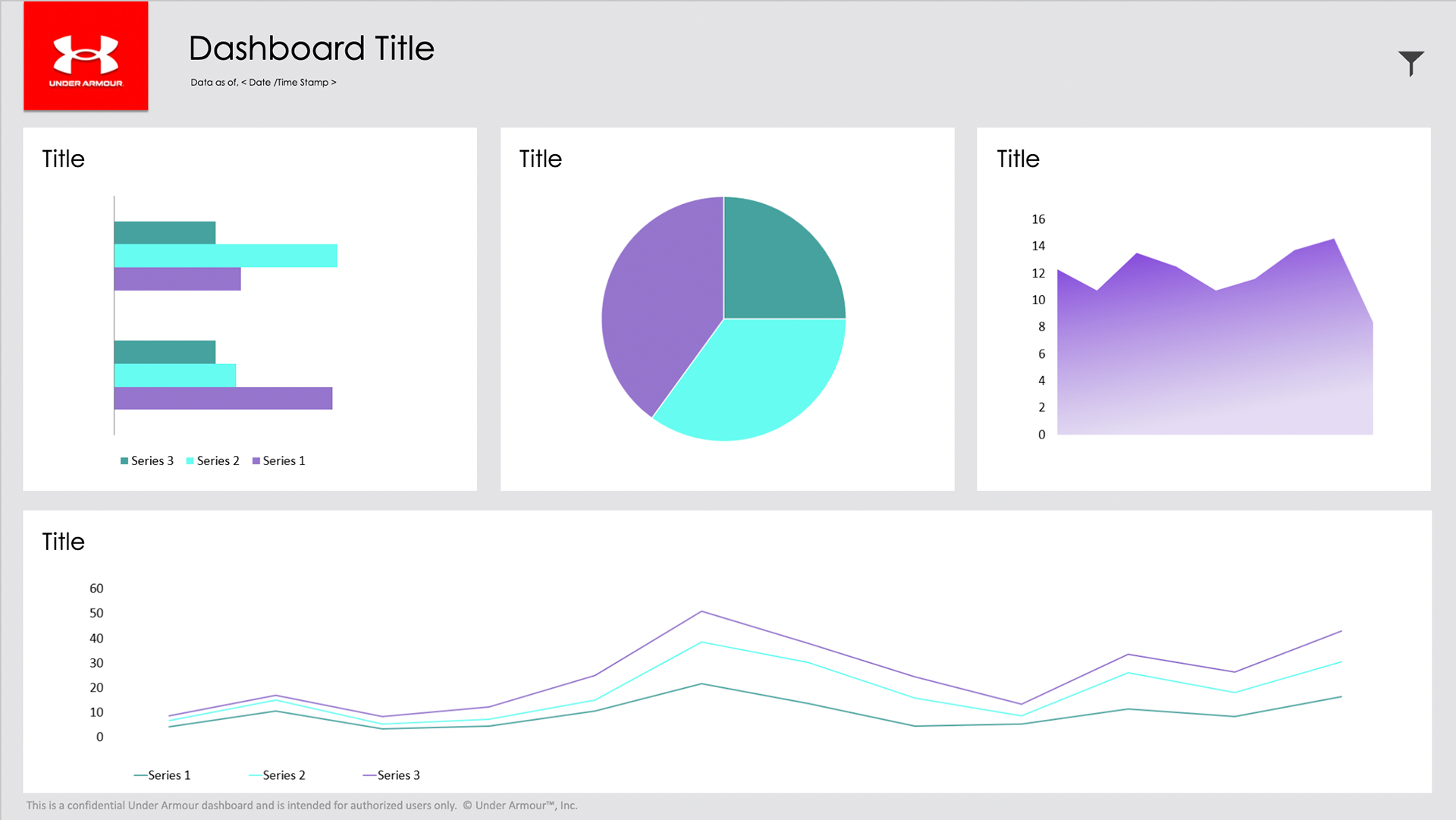
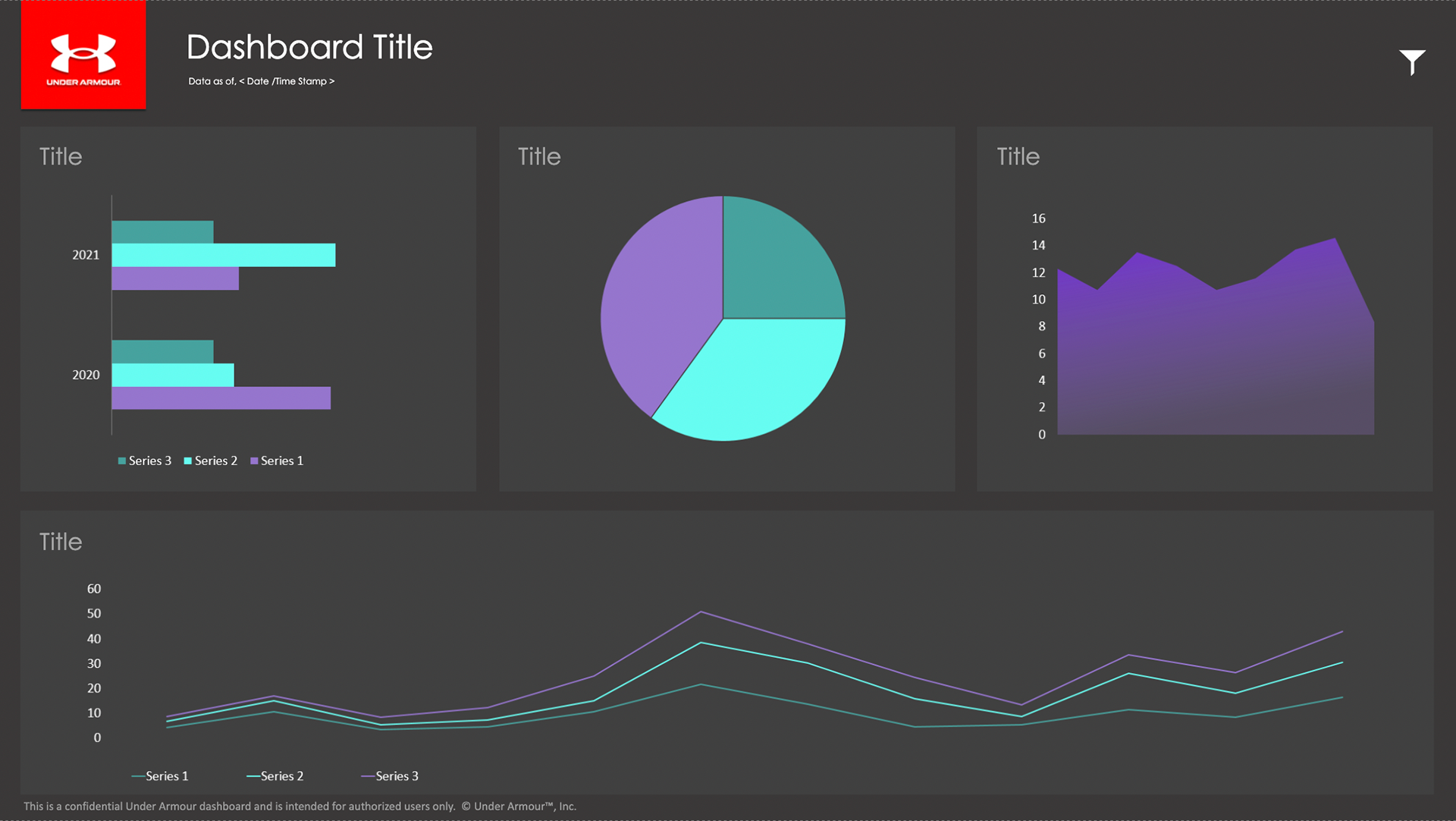
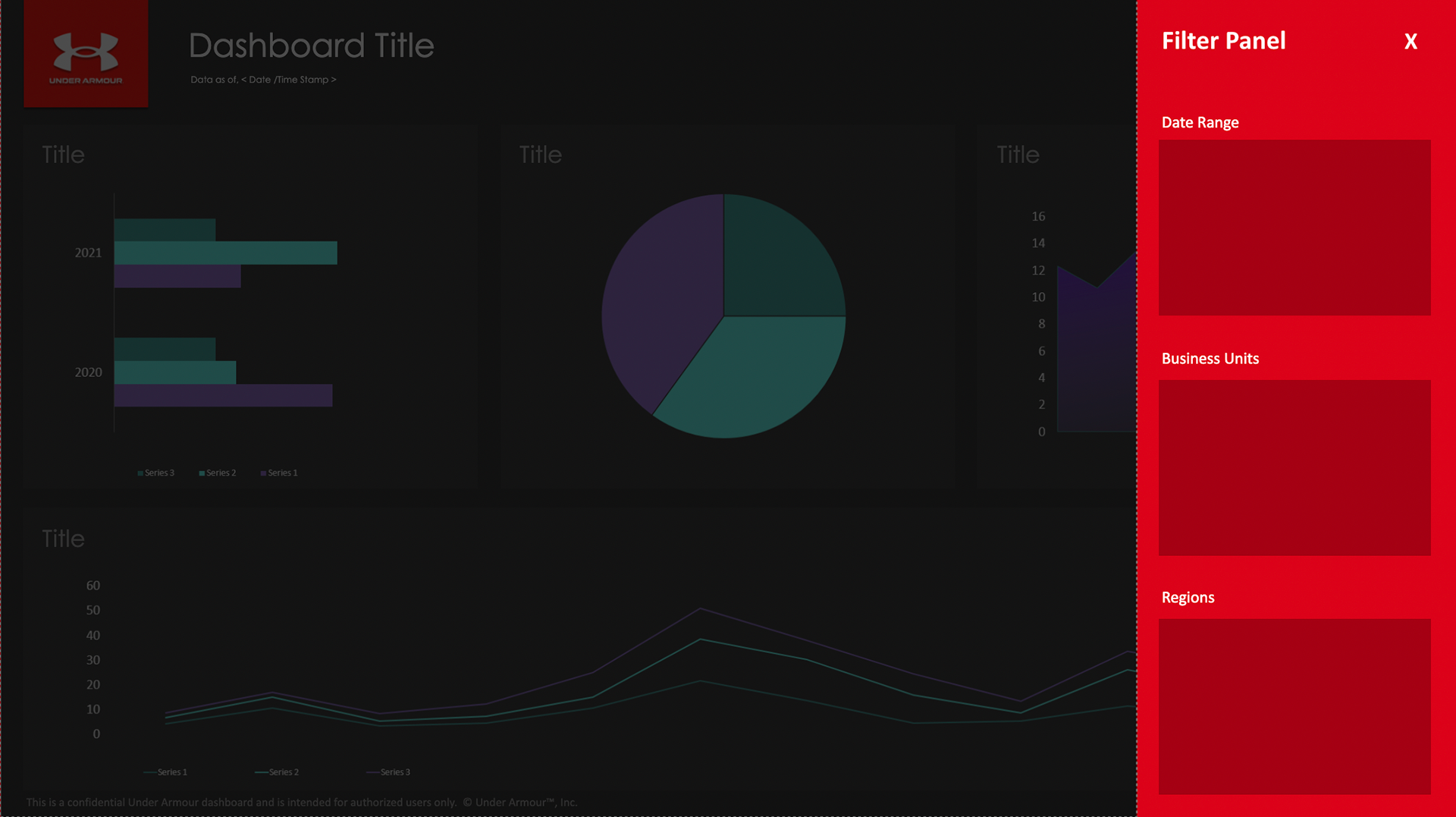
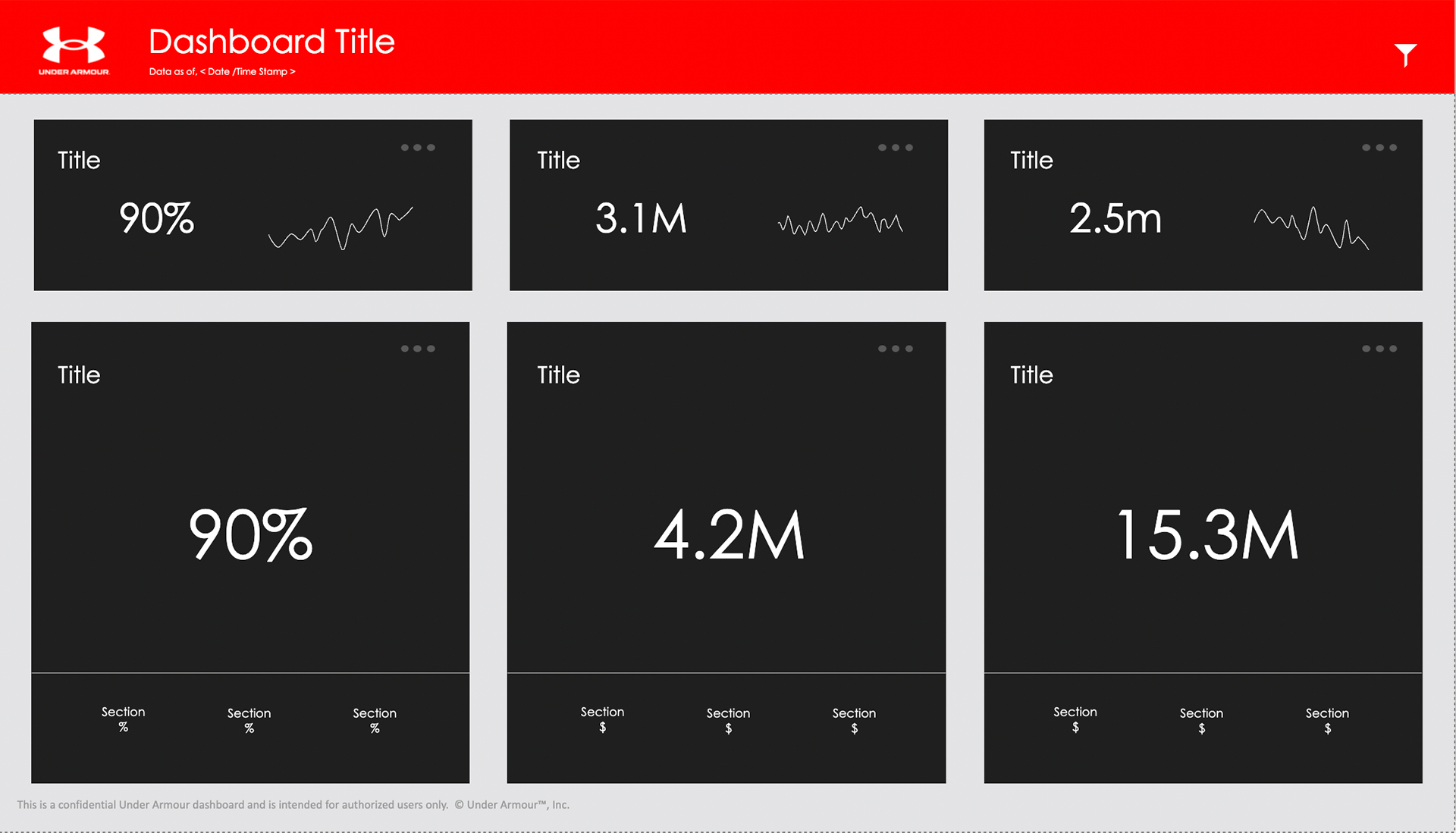
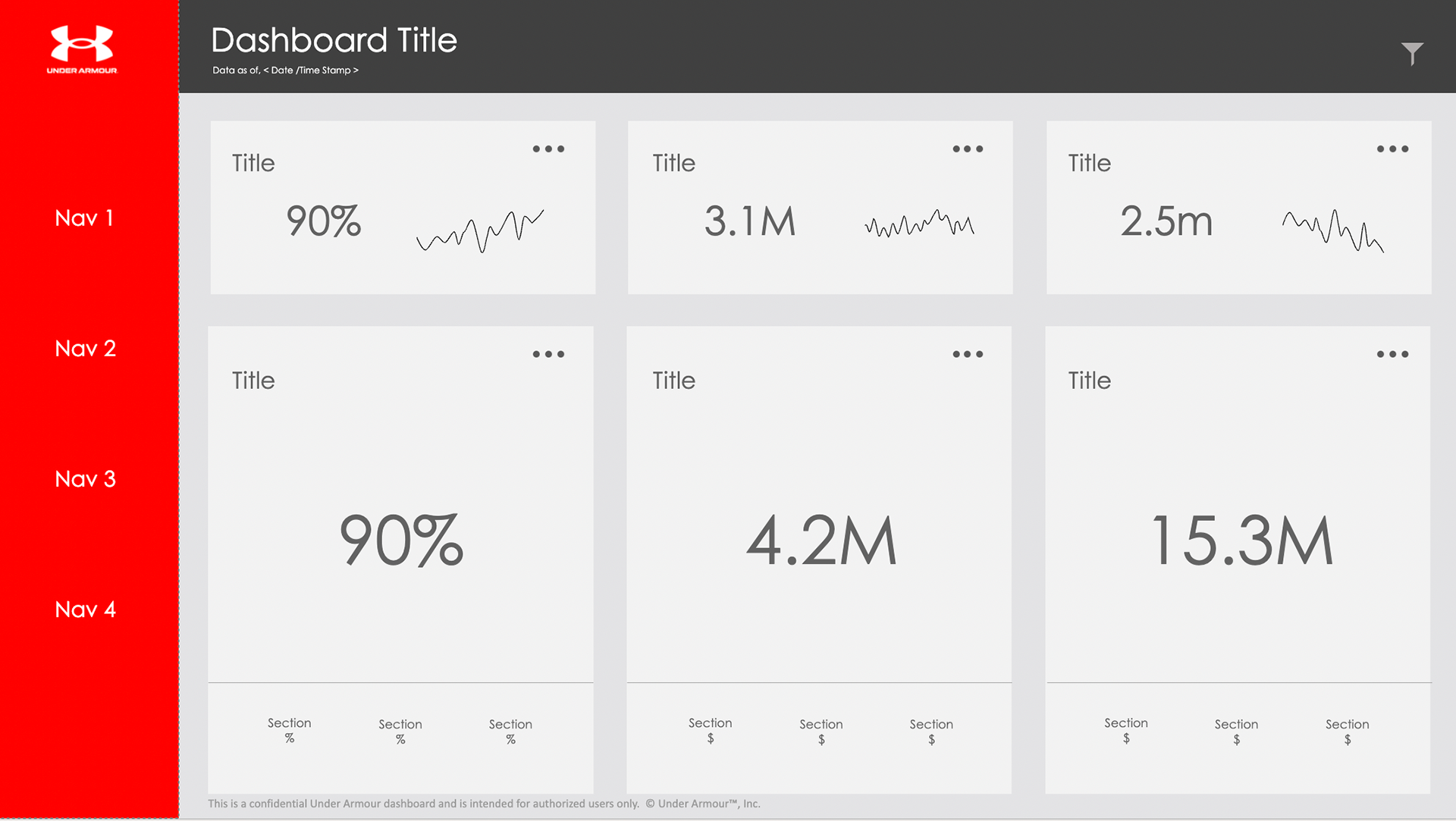
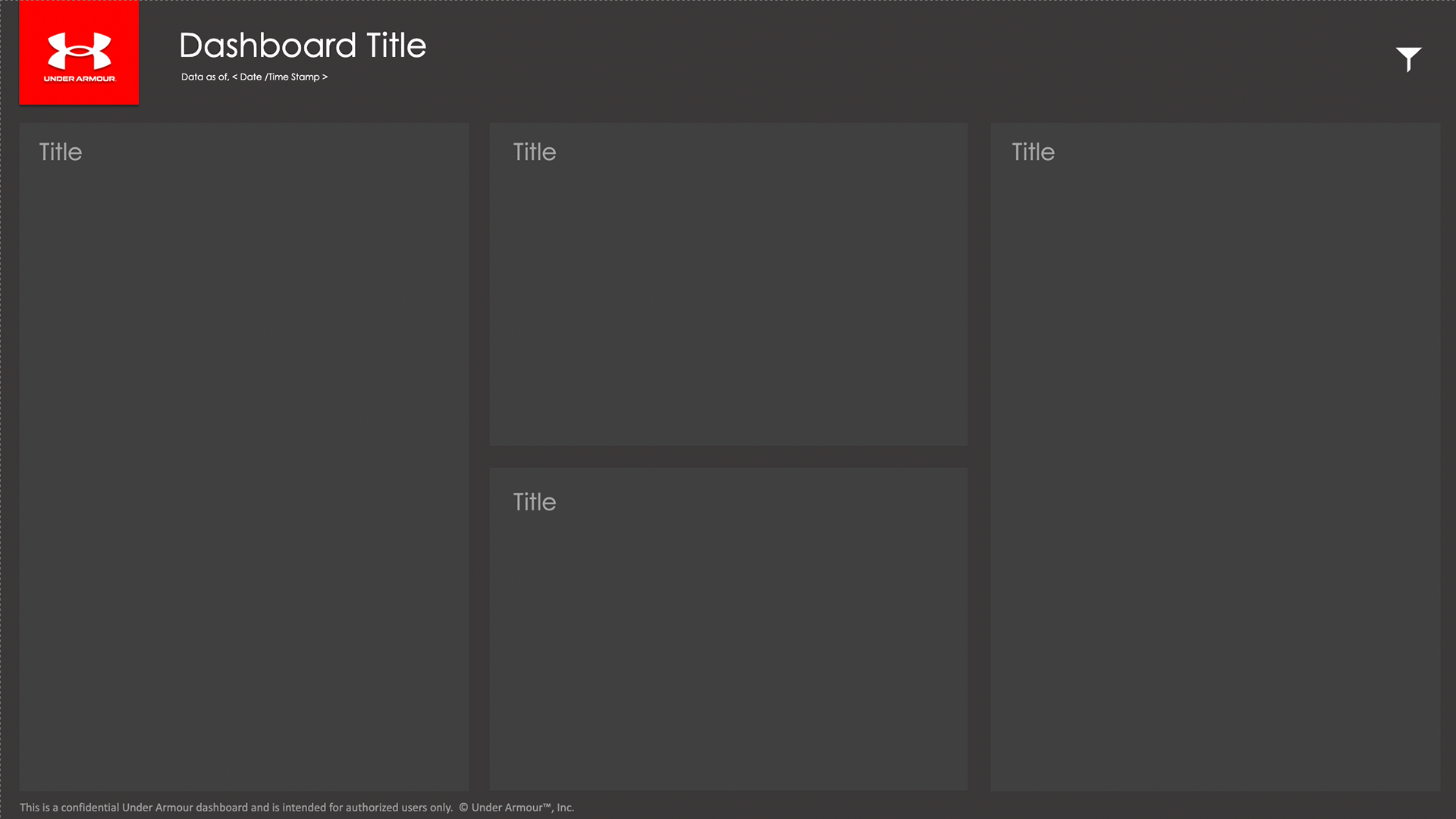
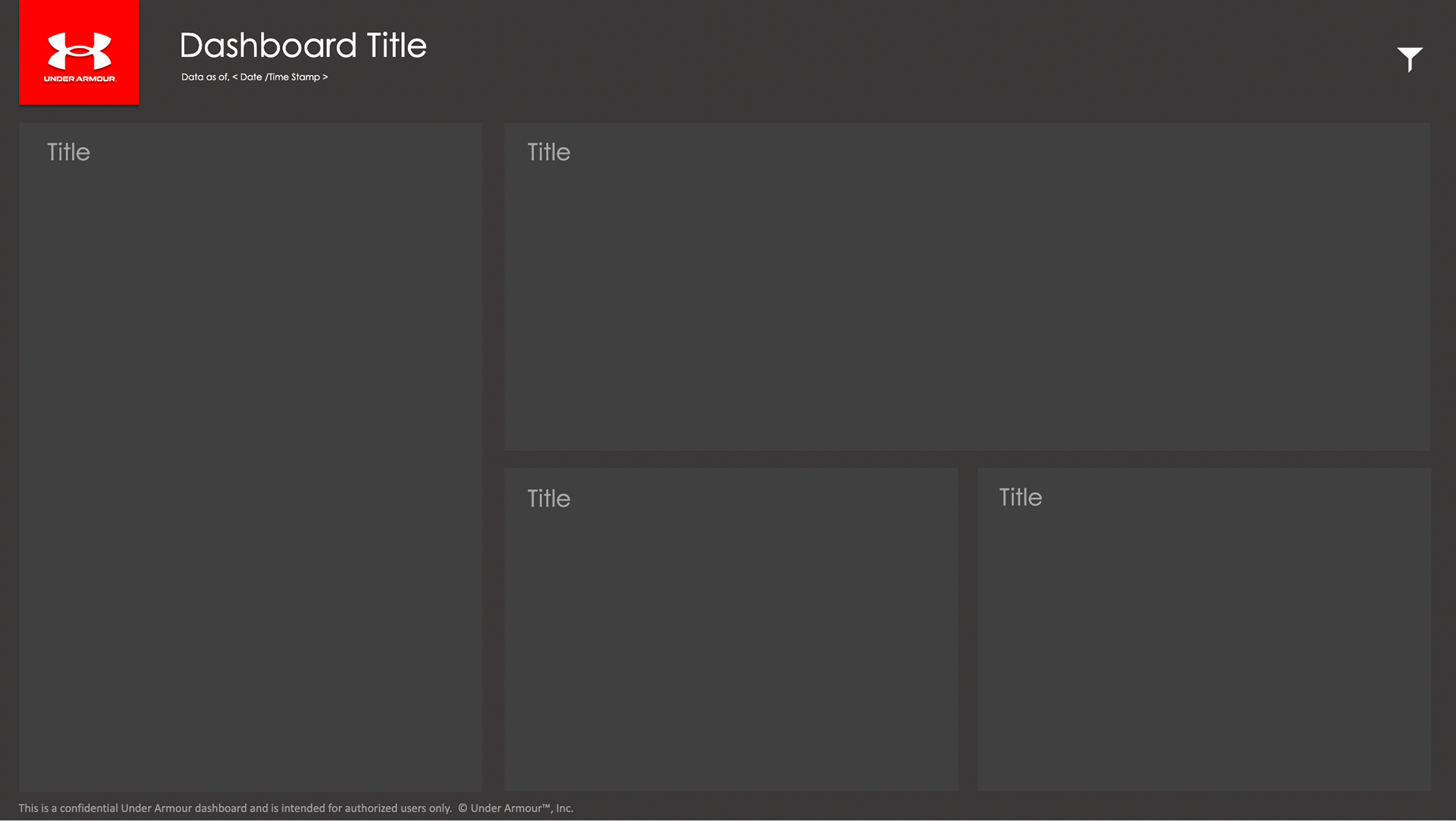
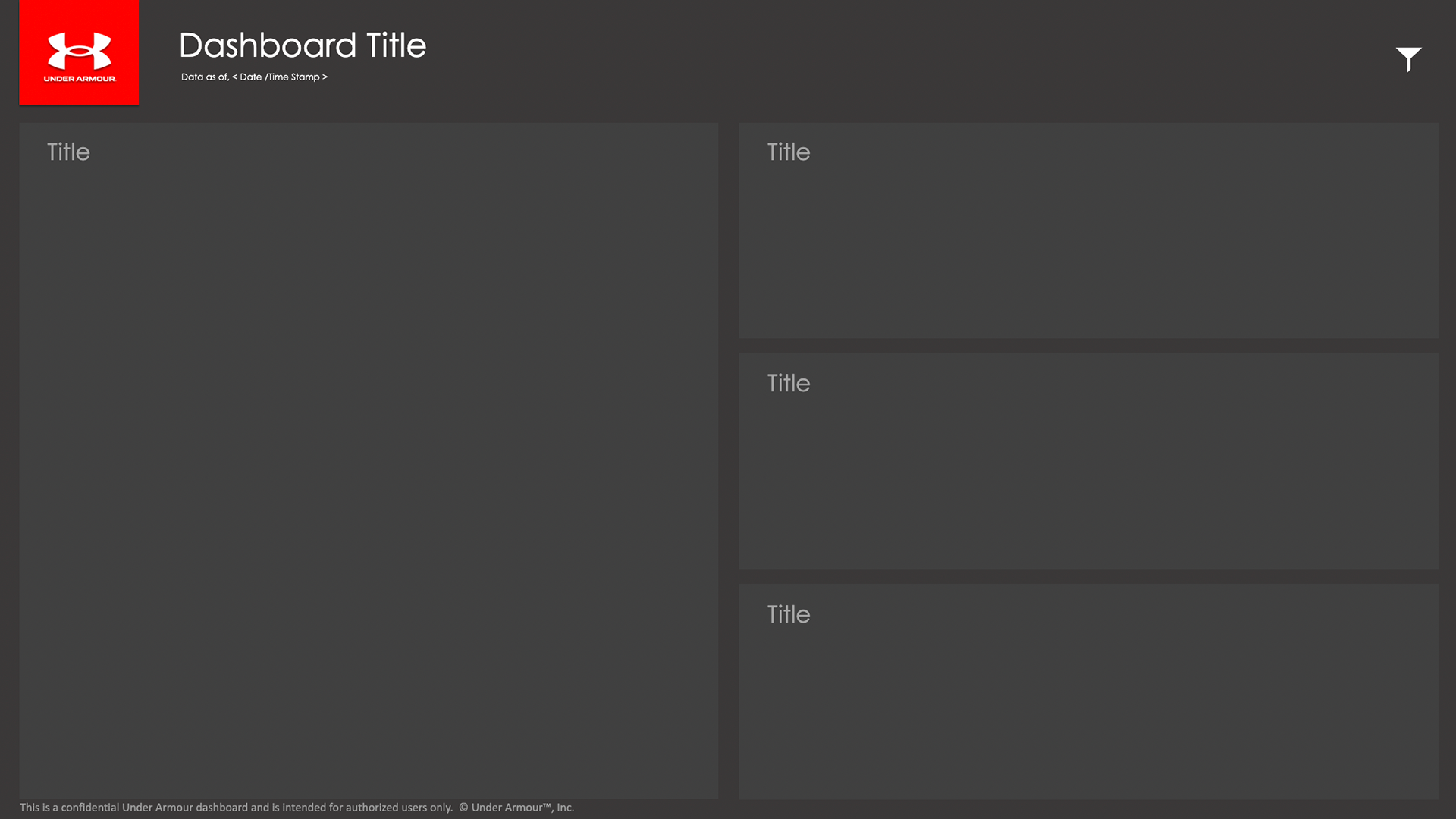
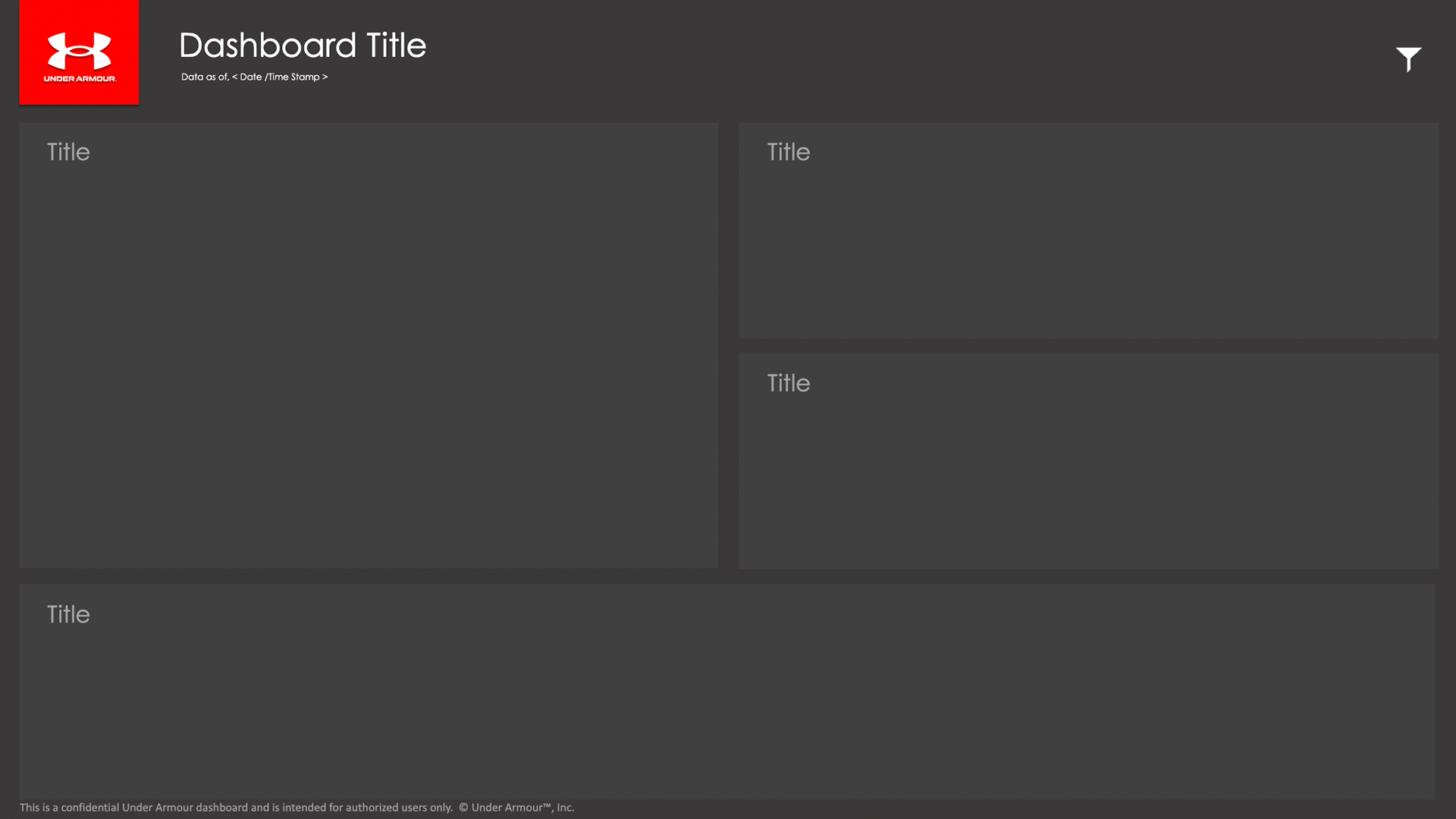
The client also requested options for light- and dark-mode templates. The images shown here reflect the initial design options allowing for several containerized configurations by dashboard creators.
I also tested color schemes that would work with the established brand colors and adhere to usability guidelines. The proposed color palettes were then submitted to the internal UA Brand Design team for review and once approved, the EDM team was presented with options for sign-off.
























Phase 4: Driving User Adoption
Because the MVP only offered limited features, the team needed a way to drive user adoption. They wanted to show how internally accessing and sharing their data enabled better company wide insights and decisions. As a result, I built a hero animation to promote a use case for how data from several divisions came together to tell the story of a UA running shoe.
An accompanying report was created and article written that provided details including insights on the improvements of raw materials; Sales performance year to date, and external factors that were affecting product supply. The resulting feedback and adoption of LMS signups indicated that we successfully executed against the criteria of the brief.
